Introduction to CSS Fonts Properties: Explained with Examples
{tocify} $title={Table of Contents}
CSS Font is a feature of Cascading Style Sheets (CSS) that allows you to control the appearance of text on a web page. With CSS Font, you can specify the font family, font size, font weight, font style, and other text properties.
CSS Fonts are important because they affect the readability, accessibility, and overall design of a web page. By choosing the right font and using best practices for working with CSS Fonts, you can create a website that is both functional and visually appealing.
Custom fonts can also be used with CSS, allowing you to create unique and personalized typography for your website.
In this blog post, we'll introduce you to CSS fonts - with some important font attributes, explain how to choose the right font for your website and provide some best practices for working with CSS fonts.
These are some important font attributes:
CSS Font color: This property is used to change the color of the text.
- font-family: This property specifies the font family or typeface that should be used for the text content.
- font-size: This property specifies the size of the font.
- font-weight: This property specifies the thickness or boldness of the font.
- font-style: This property specifies the style of the font, whether it is normal, italic or oblique.
- font-variant: This property specifies the variation of the font, such as small-caps.
Let’s explore the attributes one by one with examples:
CSS Font color
The color property is used to set the color of text in HTML documents. It can accept a variety of values, including named colors, RGB values, and hexadecimal color codes.
1. Named colors:
Named colors are pre-defined color names that can be used to set the color of text. Some examples of named colors include red, blue, green, yellow, black, and white.
Here's an example of how to use a named color to set the color of text:
p {color: red;}{codeBox}
In the above example, we're setting the color of the text in all paragraphs to red.
2. RGB values:
RGB values are expressed as a combination of red, green, and blue values, each ranging from 0 to 255. By using these values, you can create any color you want.
Here's an example of how to use an RGB value to set the color of text:
h1 {color: rgb(255, 0, 0);}{codeBox}
In the above example, we're setting the color of the text in the heading 1 element to a shade of red created by using an RGB value of 255 for red, 0 for green, and 0 for blue.
3. Hexadecimal color codes:
Hexadecimal color codes are another way of representing colors in CSS. They are a combination of six hexadecimal digits that represent the red, green, and blue components of the color.
Here's an example of how to use a hexadecimal color code to set the color of text:
a {color: #FF0000;}{codeBox}
In the above example, we're setting the color of the text in all anchor elements to a shade of red created by using the hexadecimal color code #FF0000.
By using the color property in CSS, you can set the color of text to any value you want, allowing you to create unique and visually appealing designs for your website.
CSS: font-family
The font-family property is used to set the font for text in HTML documents. It can accept multiple font family names as a comma-separated list, with the browser using the first available font in the list.
If none of the fonts in the list are available, the browser will use a default font.
1. Specifying font family names:
Font family names are the names of fonts installed on a user's computer or available on the web. You can specify font family names using the font-family property.
Here's an example of how to use the font-family property to set the font for text:
body {font-family: Arial, sans-serif;}{codeBox}
In the above example, we're setting the font for the text in the “body” element to Arial, with the browser using a sans-serif font if Arial isn't available.
2. Using web fonts:
Web fonts are fonts that are hosted on a web server and can be downloaded and used by a website. You can use web fonts in your CSS by linking to the font file and specifying the font family name in the font-family property.
Here's an example of how to use a web font in CSS:
@font-face {font-family: 'Open Sans', sans-serif;src: url('https://ift.tt/L5bPOjz);}body {font-family: 'Open Sans', sans-serif;}{codeBox}
In the above example, we're using the @font-face rule to define the font family name and the URL of the web font file. We're then setting the font-family property for the body element to 'Open Sans', with the browser using a sans-serif font if 'Open Sans' isn't available.
By using the font-family property in CSS, you can specify the font for text and ensure that your content is displayed in the font you want, even if the font isn't available on a user's computer.
Explanation of Generic Font Families in CSS with examples:
Generic font families are a way of specifying a type of font, rather than a specific font family, for use in your CSS.
There are five generic font families in CSS: serif, sans-serif, monospace, cursive, and fantasy.
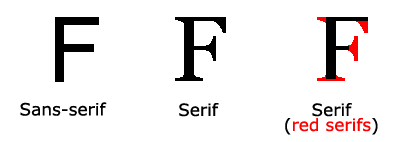
- Serif fonts:
Serif fonts are fonts that have small lines or flourishes at the end of each character. They are often used for printed material, such as books and newspapers. You can specify a serif font using the serif generic font family.
Here's an example of how to use the serif font family in CSS:
h1 {font-family: serif;}{codeBox}
In the above example, we're setting the font family for the h1 element to a serif font.
- Sans-serif fonts:
Sans-serif fonts are fonts that do not have small lines or flourishes at the end of each character. They are often used for digital content, such as websites and mobile apps. You can specify a sans-serif font using the sans-serif generic font family.
Here's an example of how to use the sans-serif font family in CSS:
p {font-family: sans-serif;}{codeBox}
In the above example, we're setting the font family for all p elements to a sans-serif font.
- Monospace fonts:
Monospace fonts are fonts in which all characters have the same width. They are often used for coding and programming purposes. You can specify a monospace font using the monospace generic font family.
Here's an example of how to use the monospace font family in CSS:
pre {font-family: monospace;}{codeBox}
In the above example, we're setting the font family for all pre elements to a monospace font.
- Cursive fonts:
Cursive fonts are fonts that have a flowing, handwritten style. They are often used for decorative purposes, such as invitations and logos. You can specify a cursive font using the cursive generic font family.
Here's an example of how to use the cursive font family in CSS:
blockquote {font-family: cursive;}{codeBox}
In the above example, we're setting the font family for all blockquote elements to a cursive font.
- Fantasy fonts:
Fantasy fonts are fonts that have an ornate or decorative style. They are often used for creative purposes, such as in advertising and branding. You can specify a fantasy font using the fantasy generic font family.
Here's an example of how to use the fantasy font family in CSS:
h2 {font-family: fantasy;}{codeBox}
In the above example, we're setting the font family for all h2 elements to a fantasy font.
By using generic font families in CSS, you can specify a type of font that will be used if a specific font family is not available on a user's device.
This ensures that your content remains readable and visually appealing, even if the font you originally intended to use is not available.
Difference Between Serif and Sans-serif Fonts
Note: On computer screens, sans-serif fonts are considered easier to read than serif fonts.{alertSuccess}
Font Examples: RESULT
| Generic Font Family | Examples of Font Names |
|---|---|
| Serif | Times New Roman Georgia Garamond |
| Sans-serif | Arial Verdana Helvetica |
| Monospace | Courier New Lucida Console Monaco |
| Cursive | Brush Script MT Lucida Handwriting |
| Fantasy | Copperplate Papyrus |
CSS: font-size
The font-size property in CSS is used to set the size of the font for text content. It determines the size of the font in relation to the parent element or the base font size of the browser.
Here are some possible values that can be used to set the font size in CSS:
| Font Size Value | Description |
|---|---|
| xx-small | used to display the extremely small text size. |
| x-small | used to display the extra small text size. |
| small | used to display small text size. |
| medium | used to display medium text size. |
| large | used to display large text size. |
| x-large | used to display extra large text size. |
| xx-large | used to display extremely large text size. |
| smaller | used to display comparatively smaller text size. |
| larger | used to display comparatively larger text size. |
| size in pixels or % | used to set value in percentage or in pixels. |
Example:
<html><head><title>Practice CSS font-size property</title></head><body><p style="font-size:xx-small;"> This font size is extremely small. </p><p style="font-size:x-small;"> This font size is extra small. </p><p style="font-size:small;"> This font size is small. </p><p style="font-size:medium;"> This font size is medium.</p><p style="font-size:large;"> This font size is large. </p><p style="font-size:x-large;"> This font size is extra large. </p><p style="font-size:xx-large;"> This font size is extremely large. </p><p style="font-size:smaller;"> This font size is smaller. </p><p style="font-size:larger;"> This font size is larger. </p><p style="font-size:200%;"> This font size is set to 200%. </p><p style="font-size:20px;"> This font size is 20 pixels. </p></body></html>{codeBox}
Output:
This font size is extremely small.
This font size is extra small.
This font size is small.
This font size is medium.
This font size is large.
This font size is extra large.
This font size is extremely large.
This font size is smaller.
This font size is larger.
This font size is set to 200%.
This font size is 20 pixels.
CSS: font-weight
The font-weight property in CSS is used to set the weight or thickness of the font. It determines the visual weight of the text, ranging from thin to bold or number (100, 200..... upto 900).
Here are some possible values that can be used to set the font weight in CSS:
<!DOCTYPE html><html><body><p style="font-weight:bold;">This font is bold.</p><p style="font-weight:bolder;">This font is bolder.</p><p style="font-weight:lighter;">This font is lighter.</p><p style="font-weight:100;">This font is 100 weight.</p><p style="font-weight:200;">This font is 200 weight.</p><p style="font-weight:300;">This font is 300 weight.</p><p style="font-weight:400;">This font is 400 weight.</p><p style="font-weight:500;">This font is 500 weight.</p><p style="font-weight:600;">This font is 600 weight.</p><p style="font-weight:700;">This font is 700 weight.</p><p style="font-weight:800;">This font is 800 weight.</p><p style="font-weight:900;">This font is 900 weight.</p></body></html>{codeBox}
CSS: font-style
The font-style property in CSS is used to set the style of the font, such as italic or oblique.
Here are some possible values that can be used to set the font style in CSS:
- normal: Sets the normal style of the font. This is the default value.
For example:
p {font-style: normal;}{codeBox}
In the above example, we're setting the font style for all p elements to the normal style.
- italic: Sets the italic style of the font.
For example:
h1 {font-style: italic;}{codeBox}
In the above example, we're setting the font style for all h1 elements to italic.
- oblique: Sets the oblique style of the font. This is similar to italic, but the letters are slanted rather than curved.
For example:
h2 {font-style: oblique;}{codeBox}
In the above example, we're setting the font style for all h2 elements to oblique.
Example: CSS - font-style
<!DOCTYPE html><html><head><style>body {font-size: 100%;}p { font-style: normal; }h1 { font-style: italic; }h2 { font-style: oblique; }}</style></head><body><p>This heading is shown in italic font.</p><h1>This heading is shown in oblique font.</h1><h2>This heading is shown in normal font.</h2></body></html>{codeBox}
Note: that not all fonts may support all font styles. For example, a font that only has a normal style will not display properly if the italic or oblique style is applied to it.
CSS: font-Variant
The font-variant property in CSS is used to set the font variant, such as small caps.
Here are some possible values that can be used to set the font variant in CSS:
- normal: Sets the normal font variant. This is the default value.
For example:
p {font-variant: normal;}{codeBox}
In the above example, we're setting the font variant for all p elements to the normal variant.
- small-caps: Sets the font variant to small capitals. This displays the text in uppercase letters, but with the lowercase letters appearing smaller above them.
For example:
h1 {font-variant: small-caps;}{codeBox}
In the above example, we're setting the font variant for all h1 elements to small capitals.
Note: that not all fonts may support all font variants. For example, a font that does not have small capital letters will not display properly if the small-caps variant is applied to it.
CSS Google Fonts
If you dislike using any of the standard fonts in HTML, you can use Google Fonts.
Google Fonts are free to use and have more than 1000 fonts.
Introduction: Google Fonts
Google Fonts is a free and easy-to-use service that allows web designers and developers to choose from a wide variety of fonts to use on their websites.
With Google Fonts, you can enhance the visual appeal of your website and make it stand out from the competition.
Now, we will explore the various ways to use Google Fonts on your website.
Step 1: Choose a Google Font
The first step in using Google Fonts is to choose the font you want to use on your website. You can choose from over 1,000 free fonts available on Google Fonts.
To choose a font, simply browse through the available fonts or search for a specific font using the search bar.
For example, let's say you want to use the Open Sans font on your website. To find it, simply type "Open Sans" into the search bar and hit enter.
The search results will display all the available versions of the Open Sans font.
Step 2: Add Google Fonts to your website
Once you have chosen the font you want to use, you need to add it to your website. There are two ways to add Google Fonts to your website: using HTML or CSS.
Method 1: Using HTML
To use Google Fonts using HTML, you need to add a link to the font in the head section of your HTML file.
Here's an example of how to add the Open Sans font using HTML:
<head><link href="https://ift.tt/Hgz0r3f" rel="stylesheet"></head>{codeBox}
In the above example, we are linking to the Open Sans font using the href attribute.
The rel attribute tells the browser what type of resource is being linked to. In this case, we are linking to a stylesheet.
Method 2: Using CSS
You can also use Google Fonts using CSS. To use Google Fonts using CSS, you need to add the font to your CSS file.
Here's an example of how to add the Open Sans font using CSS:
@import url('https://ift.tt/g57eQHB
Step 3: Apply the Google Font to your website
Now that you have added the Google Font to your website, you need to apply it to the specific elements you want to use it on. To apply the Google Font to an element, simply add the font-family property to the CSS for that element.
Here's an example of how to apply the Open Sans font to all paragraphs on your website:
p {font-family: 'Open Sans', sans-serif;}{codeBox}
In the above example, we are setting the font-family property of all p elements to "Open Sans" and the fallback font to sans-serif.
CSS Font Shorthand
CSS Font Shorthand is a way to set multiple font properties in one declaration. Instead of setting each font property separately, you can use shorthand to set them all at once.
This is especially useful when you need to set multiple font properties for a specific element.
The shorthand property for font in CSS is “font”. It combines the following individual properties:
- font-style
- font-weight
- font-size
- line-height
- font-family
Here's an example of how to use the “font” shorthand property:
font: italic bold 20px/1.5 Arial, sans-serif;{codeBox}
In the above example, we have set the following properties:
- font-style is set to italic.
- font-weight is set to bold.
- font-size is set to 20px.
- line-height is set to 1.5.
- font-family is set to Arial, and if that's not available, it will fall back to the sans-serif font family.
By using the font shorthand property, you can set all these properties in one line of code. This not only saves time, but it also makes the code easier to read and maintain.
It's important to note that when using the font shorthand property, the font-size and font-family properties are required. If any of the other properties are omitted, they will default to their initial values.
CSS Font Shorthand is a useful tool for setting multiple font properties in one declaration. By using the font shorthand property, you can save time and make your code more readable.
CSS Web Safe Fonts
CSS Web Safe Fonts, also known as standard fonts, are fonts that are installed on most devices and are compatible with most web browsers.
These fonts were specifically designed for use on computer screens and are optimized for legibility and readability at smaller sizes.
Some examples of web-safe fonts include Arial, Helvetica, Times New Roman, Georgia, Verdana, and Courier.
These fonts are widely used on the web and are a safe choice for ensuring that your website looks consistent across different devices and browsers.
Using web-safe fonts can help ensure that your website looks professional and readable on all devices, and can help avoid issues with font compatibility.
However, web-safe fonts may not always provide the level of customization or unique look and feel that some web designers may desire.
Overall, web-safe fonts are a reliable choice for web designers looking for a safe and consistent font choice that is widely supported on most devices and browsers.
Best practice for CSS Fonts
Here are some best practices for using CSS Fonts:
- Use Web-Safe Fonts:
When choosing fonts for your website, it's important to use web-safe fonts to ensure that your website looks consistent across all browsers and devices.
Web-safe fonts are fonts that are installed on most devices and are compatible with most web browsers. Some examples of web-safe fonts include Arial, Helvetica, and Times New Roman.
- Use a Limited Number of Fonts:
Using too many fonts can make your website look cluttered and unprofessional. It's best to stick to a limited number of fonts, typically two or three, to maintain consistency and readability.
- Use Font Weights and Styles Appropriately:
Using different font weights and styles can add emphasis and hierarchy to your content. It's important to use them appropriately, for example, using bold for headings and regular for body text.
- Use Font Size and Line Height:
Font size and line height are important for readability. It's important to choose an appropriate font size and line height to ensure that your content is easy to read on all devices. A font size of 16px and a line height of 1.5em are good starting points.
- Use Font Shorthand:
Using font shorthand is a good practice to reduce the amount of code you need to write and make it more readable. Instead of setting each font property separately, you can use shorthand to set them all at once.
- Use Google Fonts:
Google Fonts is a great resource for free and easy-to-use web fonts. It provides a wide range of fonts that you can use to add a unique touch to your website.
- Test Fonts on Different Devices:
It's important to test your fonts on different devices and browsers to ensure that they look consistent and readable.
You can use tools like BrowserStack to test your website on different devices and browsers.
Following these best practices can help you create a consistent, readable, and professional-looking website using CSS Fonts.{alertSuccess}
Conclusion:
CSS Fonts play a crucial role in web design as they can greatly impact the look and feel of a website.
By understanding the various CSS font properties such as font-family, font-size, font-weight, font-style, font-variant, font-stretch, and text-decoration, web designers can create beautiful and effective typography that enhances the user experience.
When using CSS Fonts, it's important to follow best practices such as using web-safe fonts, limiting the number of fonts, using appropriate font weights and styles, using font size and line height appropriately, using font shorthand, and testing fonts on different devices.
Furthermore, Google Fonts is a great resource for free and easy-to-use web fonts that can add a unique touch to your website.
By following these best practices and leveraging the power of CSS Fonts, web designers can create beautiful, consistent, and effective websites that enhance the user experience.
Small Note:
Friends, according to my expertise, I have written complete information to help you with “Understanding the CSS Font properties” If this post is favourable for you or not, please tell me by commenting.
If you liked this post, do not forget to share it with your friends so they can get information about it.
You can ask us through comments if you still have questions or doubts, I will answer all your questions, and you can contact us for more information.
Please tell us through the comment section if you think we miss anything.