Writing for the Web: Best Practices for Using the HTML <p> Tag
{tocify} $title={Table of Contents}
HTML stands for Hypertext Markup Language and is the standard language used to create web pages.
It provides a way for web developers to structure content and define the layout of a web page. One of the most commonly used HTML tags is the <p> tags.
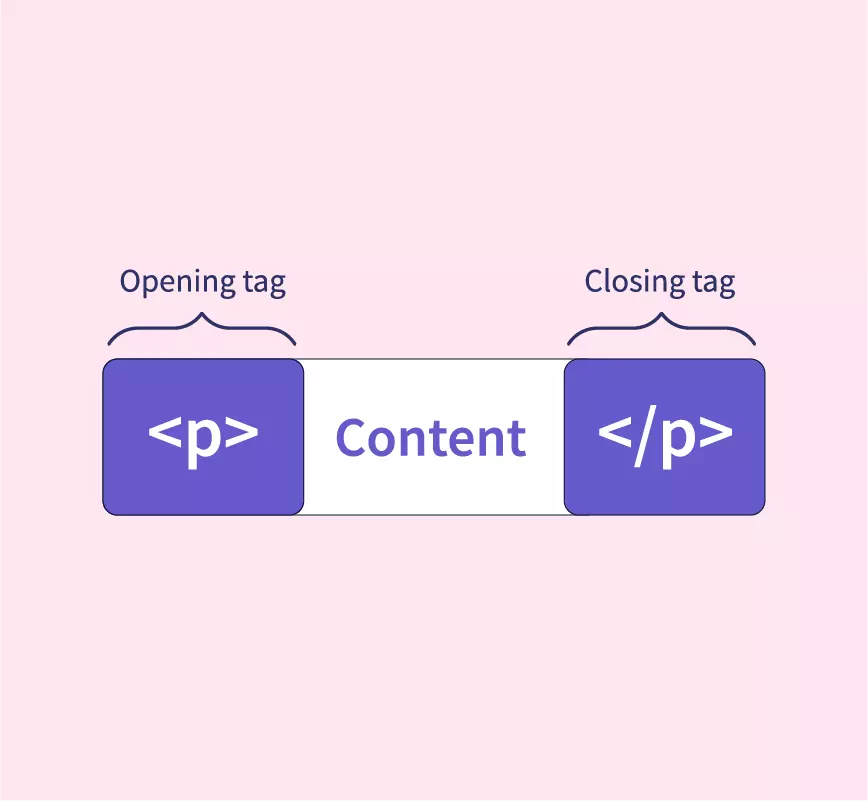
The <p> tags is used to define a paragraph of text. It is a block-level element, which means that it creates a new block of content that is separated from any content that comes before or after it.
Here is an example of how to use the <p> tag:
<p>This is a paragraph of text.</p>{codeBox}
In this example, the text “This is a paragraph of text.” is enclosed in the <p> tags.
When the web page is displayed in a browser, the text will be displayed in its own paragraph.
Attributes:
The <p> tags also supports several attributes that can be used to modify its behavior or appearance.
Here are some of the most commonly used attributes:
class
This attribute is used to define a class for the paragraph.
Classes can be used to apply CSS styles to the paragraph or to select it using JavaScript.
For example:
<p class="my-paragraph">This is a paragraph of text.</p>{codeBox}
id
This attribute is used to give a unique identifier to the paragraph.
IDs can be used to select the paragraph using JavaScript or to create links to the paragraph within the same web page.
For example:
<p id="my-paragraph">This is a paragraph of text.</p>{codeBox}
style
This attribute is used to apply inline styles to the paragraph.
Inline styles override any styles defined in external style sheets or internal style blocks.
For example:
<p style="color: red;">This is a paragraph of text.</p>{codeBox}
These are just a few examples of the attributes that can be used with the <p> tag.
Usage:
The <p> tags is used to create paragraphs of text on a web page. It is used to break up large blocks of text into smaller, more manageable chunks that are easier to read.
Paragraphs are often used to introduce new ideas, provide context for the following content or summarize a text section.
Best Practices:
Here are some best practices to follow when using the <p> tag:
- Use the <p> tag to create paragraphs of text. Don't use it to create headings, subheadings, or other types of content.
- Don't nest <p> tags inside each other. Each <p> tag should contain a single paragraph of text.
- Use the class and id attributes to style or select paragraphs using CSS or JavaScript.
- Use appropriate spacing and indentation to make your HTML code more readable.
The <p> tags is an essential part of HTML and is used to create paragraphs of text on a web page.
By following best practices and using the appropriate attributes, you can create well-structured, easy-to-read web pages that provide value to your users.
Conclusion:
Friends, according to my expertise, I have written complete information to help you with “HTML <p> Tag” If this post is favourable for you or not, please tell me by commenting.
If you liked this post, do not forget to share it with your friends so they can get information about it.
You can ask us through comments if you still have questions or doubts, I will answer all your questions, and you can contact us for more information.
Please tell us through the comment section if you think we miss anything.