Introduction to CSS border: Here's How To Use It “Newbie Guide”
{tocify} $title={Table of Contents}
CSS Borders introduction: CSS borders are an essential part of web design, used to define the appearance of the border surrounding an HTML element.
Borders can provide visual cues and enhance the overall aesthetic of a webpage, as well as create a sense of separation between different sections of the content.
In CSS, you can customize the border style, width, color, and sides of an element, as well as create rounded corners.
Understanding how to use CSS borders effectively can help you create a visually appealing and well-organized website.
In this blog, we will explore the different aspects of CSS borders in detail and provide examples to help you better understand how to use them.
What is the border in CSS?
In CSS, a border is a visual decoration that surrounds an HTML element. Borders can be used to add emphasis to an element or to distinguish it from other elements on the page.
I have borders on all sides.
I have a green bottom border.
I have rounded borders.
I have rounded borders.
Borders can be customized using various CSS properties, such as border-style, border-width, and border-color, which allow you to control the thickness, style, and color of the border.
You can apply a border to any HTML element, including text, images, and other elements.
Borders are a useful tool for web designers, as they can be used to create a more visually appealing and organized website.
Here is a list of all CSS border properties:
| Property | Description |
| border-style | This property is used to define the style of the border, such as solid, dotted, dashed, double, groove, ridge, inset, or outset. |
| border-width | This property is used to define the width of the border, in pixels, ems, or other units. |
| border-color | This property is used to define the color of the border. |
| border-top-style | This property is used to define the style of the top border. |
| border-top-width | This property is used to define the width of the top border. |
| border-top-color | This property is used to define the color of the top border. |
| border-right-style | This property is used to define the style of the right border. |
| border-right-width | This property is used to define the width of the right border. |
| border-right-color | This property is used to define the color of the right border. |
| border-bottom-style | This property is used to define the style of the bottom border. |
| border-bottom-width | This property is used to define the width of the bottom border. |
| border-bottom-color | This property is used to define the color of the bottom border. |
| border-left-style | This property is used to define the style of the left border. |
| border-left-width | This property is used to define the width of the left border. |
| border-left-color | This property is used to define the color of the left border. |
| border-image | This property is used to add an image to the border. |
| border-radius | This property is used to create rounded corners on the border. |
Let’s take a brief explanation of each CSS border property
CSS Border Style
The border-style property determines what kind of border to display.
The following values are allowed:
- dotted - Defines a dotted border
- dashed - Defines a dashed border
- solid - Defines a solid border
- double - Defines a double border
- groove - Defines a 3D grooved border. The effect depends on the border-color value
- ridge - Defines a 3D ridged border. The effect depends on the border-color value
- inset - Defines a 3D inset border. The effect depends on the border-color value
- outset - Defines a 3D outset border. The effect depends on the border-color value
- none - Defines no border
- hidden - Defines a hidden border
The border-style property can have from one to four values (for the top border, right border, bottom border, and the left border).
Example
Demonstration of the different border styles:
p.dotted {border-style: dotted;}p.dashed {border-style: dashed;}p.solid {border-style: solid;}p.double {border-style: double;}p.groove {border-style: groove;}p.ridge {border-style: ridge;}p.inset {border-style: inset;}p.outset {border-style: outset;}p.none {border-style: none;}p.hidden {border-style: hidden;}p.mix {border-style: dotted dashed solid double;}{codeBox}
Result:
A dotted border.
A dashed border.
A solid border.
A double border.
A groove border. The effect depends on the border-color value.
A ridge border. The effect depends on the border-color value.
An inset border. The effect depends on the border-color value.
An outset border. The effect depends on the border-color value.
No border.
A hidden border.
A mixed border.
CSS Border Width
CSS border width refers to the thickness or width of the border that can be applied to an HTML element. It is a property that allows you to customize the appearance of the border of an element.
Border width can be specified in pixels, ems, rems, or percentages. By default, a border is set to 0px, which means there is no border around an element.
Syntax:
The syntax for CSS border width is as follows:
border-width: your value;{codeBox}
Example
Demonstration of the different border widths:
p.one {border-style: solid;border-width: 5px;}p.two {border-style: solid;border-width: medium;}p.three {border-style: dotted;border-width: 2px;}p.four {border-style: dotted;border-width: thick;}{codeBox}
Result:
5px border-width
medium border-width
2px border-width
thick border-width
Specific Side Widths:
The border-width property can contain from one to four values (for the top border, right border, bottom border, and the left border):
Example:
p.one {border-style: solid;border-width: 5px 20px; /* 5px top and bottom, 20px on the sides */}p.two {border-style: solid;border-width: 20px 5px; /* 20px top and bottom, 5px on the sides */}p.three {border-style: solid;border-width: 25px 10px 4px 35px; /* 25px top, 10px right, 4px bottom and 35px left */}{codeBox}
CSS Border Color
In CSS, border color is a property that is used to set the color of the border that surrounds an HTML element. By default, the border color is black.
However, you can easily change it to match the design of your website or web application.
CSS Border Color Syntax
The syntax for setting the color of a border is as follows:
Border-color: your color;{codeBox}
Here, color can be any valid CSS color value, including a keyword (such as red, green, or blue), an RGB value (such as rgb(255, 0, 0)), an RGBA value (such as rgba(255, 0, 0, 0.5)), or a HEX value (such as #FF0000).
CSS Border Color Values
When setting the border color, there are several different color values that you can use. Here are some of the most common ones:
- Keywords: CSS supports a number of named colors, including red, green, blue, yellow, purple, black, white, and many others. These are easy to use and remember, but they can limit your options somewhat.
- RGB values: RGB values use a combination of red, green, and blue values to create a specific color. Each value can range from 0 to 255. For example, rgb(255, 0, 0) represents pure red.
- RGBA values: RGBA values are similar to RGB values, but they include an additional alpha channel that determines the opacity of the color. The alpha value can range from 0 (fully transparent) to 1 (fully opaque). For example, rgba(255, 0, 0, 0.5) represents a semi-transparent red.
- HEX values: HEX values are a way of representing colors using a combination of six hexadecimal digits. Each pair of digits represents the red, green, and blue values, respectively. For example, #FF0000 represents pure red.
Using Multiple Border Colors
In some cases, you may want to use multiple colors for your border. For example, you may want to create a gradient effect, or use different colors for the top, right, bottom, and left borders.
Fortunately, CSS makes it easy to do this.
To use multiple border colors, simply use the shorthand border property and specify the border color for each side separately, using the same syntax as before:
border: top-color right-color bottom-color left-color;{codeBox}
For example, to create a border with a gradient effect, you might use the following code:
border: 5px solid #FF0000;border-top-color: #00FF00;border-right-color: #0000FF;border-bottom-color: #FFFF00;border-left-color: #FF00FF;{codeBox}
This would create a border that is 5 pixels wide, solid, and red on the outside, with a gradient effect from green to blue to yellow to pink on each side.
CSS Border Sides
From the previous examples, you have noticed that it is possible to specify a different border for each side.
In CSS, there are also properties for specifying each of the borders (top, right, bottom, and left):
Example:
p {border-top-style: dotted;border-right-style: solid;border-bottom-style: dotted;border-left-style: solid;}{codeBox}
Result:
Different Border Styles
The example above gives the same result as this:
<!DOCTYPE html><html><head><style>p {border-style: dotted solid;}</style></head><body><h2>Individual Border Sides</h2><p>2 different border styles.</p></body></html>{codeBox}
Result:
2 Different Border Styles
So, here is how it works:
If the border-style property has four values:
- border-style: dotted solid double dashed;
- top border is dotted
- right border is solid
- bottom border is double
- left border is dashed
If the border-style property has three values:
- border-style: dotted solid double;
- top border is dotted
- right and left borders are solid
- bottom border is double
If the border-style property has two values:
- border-style: dotted solid;
- top and bottom borders are dotted
- right and left borders are solid
If the border-style property has one value:
- border-style: dotted;
- all four borders are dotted
Example:
<!DOCTYPE html><html><head><style>body {text-align: center;}/* Four values */p.four {border-style: dotted solid double dashed;}/* Three values */p.three {border-style: dotted solid double;}/* Two values */p.two {border-style: dotted solid;}/* One value */p.one {border-style: dotted;}</style></head><body><h2>Individual Border Sides</h2><p class="four">4 different border styles.</p><p class="three">3 different border styles.</p><p class="two">2 different border styles.</p><p class="one">1 border style.</p></body></html>{codeBox}
Result:
Individual Border Sides
4 different border styles.
3 different border styles.
2 different border styles.
1 border style.
CSS Shorthand Border Property
As you saw previously, there are multiple properties to consider when dealing with borders.
To shorten the code, it is also possible to set all the individual border properties in one property.
The border property is a shorthand property for the following individual border properties:
- border-width
- border-style (required)
- border-color
Example:
p {border: 5px solid green;}{codeBox}
Result:
Some text
You can also specify all the individual border properties for just one side:
Left Border
p {border-left: 6px solid red;}{codeBox}
Result:
Some text
Bottom Border
p {border-bottom: 6px solid red;}{codeBox}
Result:
Some text
CSS Rounded Borders
CSS Rounded Borders can be achieved by using the border-radius property. The border-radius property allows you to create rounded corners on elements.
The border-radius property takes one or more values as its argument, which specifies the radius of the corners.
Here's an example:
.border {border-radius: 10px;}{codeBox}
This will create a border with rounded corners, where each corner has a radius of 10 pixels.
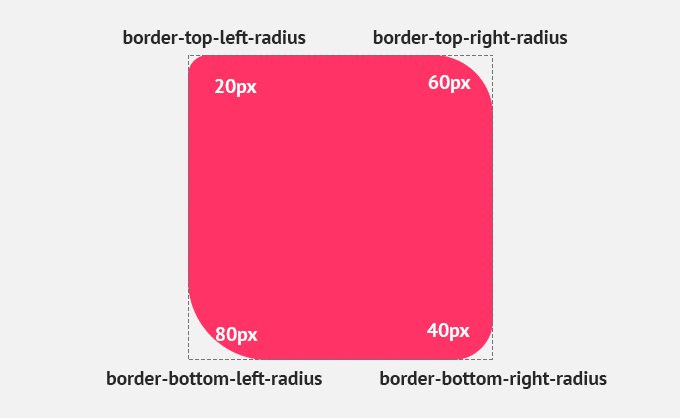
You can also specify different radius values for each corner, using the border-top-left-radius, border-top-right-radius, border-bottom-right-radius, and border-bottom-left-radius properties.
Here's an example:
.border {border-top-left-radius: 10px;border-top-right-radius: 20px;border-bottom-right-radius: 30px;border-bottom-left-radius: 40px;}{codeBox}
This will create a border with each corner having a different radius.
You can also use the border-radius shorthand property to set all four corner radii at once.
Here's an example:
.border {border-radius: 10px 20px 30px 40px;}{codeBox}
This will create a border with each corner having a different radius, specified in a clockwise order starting from the top-left corner.
Conclusion:
| Property | Description |
|---|---|
| border | Sets all the border properties in one declaration |
| border-bottom | Sets all the bottom border properties in one declaration |
| border-bottom-color | Sets the color of the bottom border |
| border-bottom-style | Sets the style of the bottom border |
| border-bottom-width | Sets the width of the bottom border |
| border-color | Sets the color of the four borders |
| border-left | Sets all the left border properties in one declaration |
| border-left-color | Sets the color of the left border |
| border-left-style | Sets the style of the left border |
| border-left-width | Sets the width of the left border |
| border-radius | Sets all the four border-*-radius properties for rounded corners |
| border-right | Sets all the right border properties in one declaration |
| border-right-color | Sets the color of the right border |
| border-right-style | Sets the style of the right border |
| border-right-width | Sets the width of the right border |
| border-style | Sets the style of the four borders |
| border-top | Sets all the top border properties in one declaration |
| border-top-color | Sets the color of the top border |
| border-top-style | Sets the style of the top border |
| border-top-width | Sets the width of the top border |
| border-width | Sets the width of the four borders |
Small Note:
Friends, according to my expertise, I have written complete information to help you with “border - CSS: Cascading Style Sheets” If this post is favourable for you or not, please tell me by commenting.
If you liked this post, do not forget to share it with your friends so they can get information about it.
You can ask us through comments if you still have questions or doubts, I will answer all your questions, and you can contact us for more information.
Please tell us through the comment section if you think we miss anything.