Introduction to CSS Selectors: Understanding the Different Types of CSS Selectors
{tocify} $title={Table of Contents}
Introduction
Cascading Style Sheets (CSS) is a fundamental tool for creating visually stunning web pages.
CSS selectors are an essential part of this process.
They allow developers to target specific HTML elements and apply styles to them. CSS selectors are powerful tools that enable developers to control every aspect of their web pages' appearance.
In this blog, we will discuss the different types of CSS selectors and how to use them effectively.
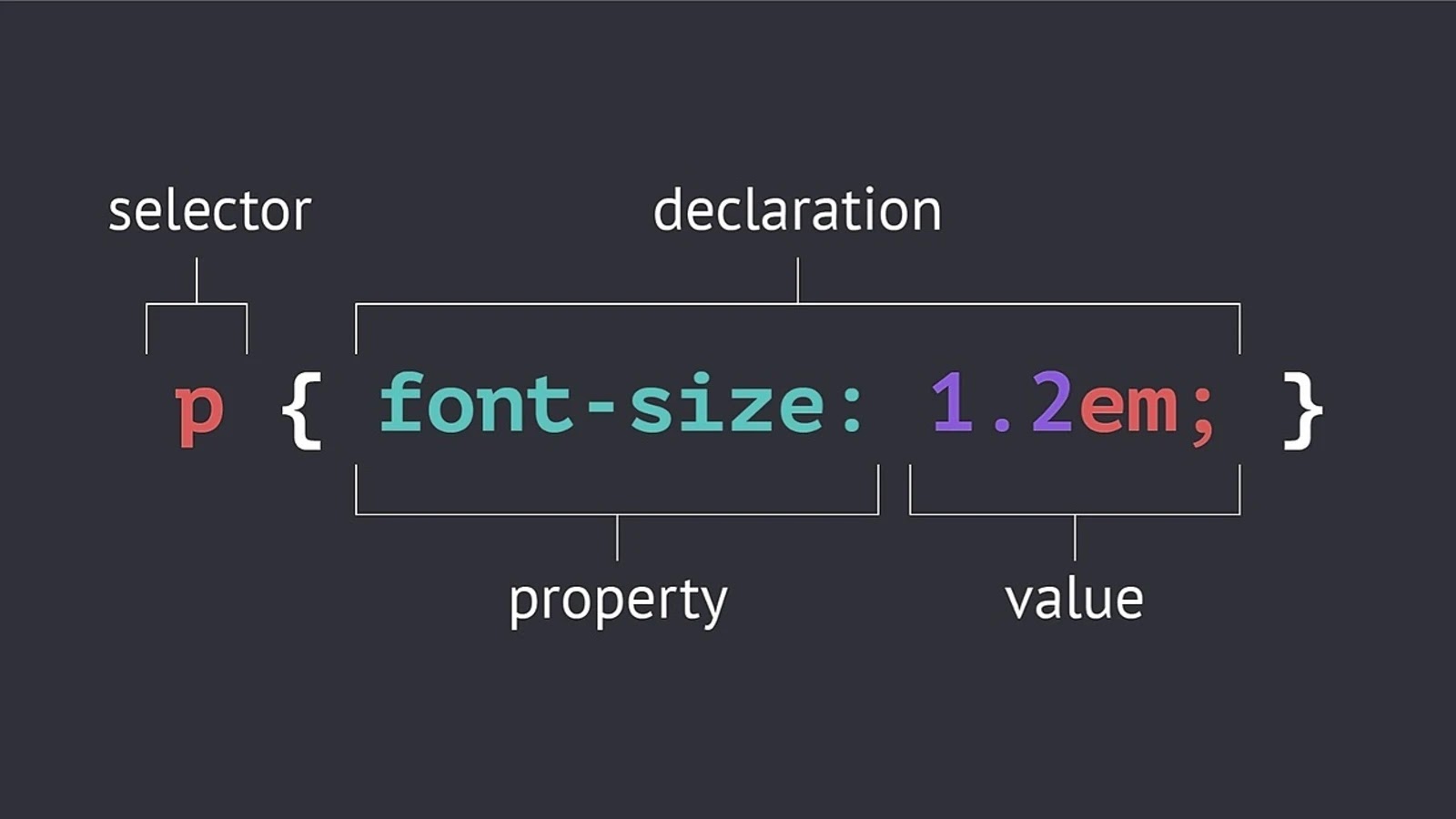
What is a CSS Selector?
In CSS, a selector is a pattern used to select one or more elements on a page that you want to style.
The most common types of selectors are:
- Element selector
- ID selector
- Class selector
- Attribute selector
- Pseudo-class selector
- Pseudo-element selector
Each type of selector has its syntax and rules for matching elements on a page.
1. Element Selector
The most basic selector in CSS is the element selector. This selector targets all instances of a particular element type, such as a “p” tag or a “div” tag.
The syntax for an element selector is simply the name of the element type.
For example, to apply styles to all “p” elements on a page, you would use the following selector:
p {/* Styles go here */}{codeBox}
2. ID Selector
An ID selector is used to select an element on a page with a specific ID attribute. ID selectors are indicated by the hash (#) symbol followed by the ID name.
For example, to apply styles to an element with an ID of "header", you would use the following selector:
#header {/* Styles go here */}{codeBox}
Note; that an ID selector should only be used once per page. Using the same ID multiple times can lead to unpredictable results.{alertError}
3. Class Selector
A class selector is used to select one or more elements on a page that share a common class attribute. Class selectors are indicated by the period ( . ) symbol followed by the class name.
For example, to apply styles to all elements with a class of "button", you would use the following selector:
.button {/* Styles go here */}{codeBox}
4. Attribute Selector
An attribute selector is used to select one or more elements on a page based on the presence or value of an attribute.
Attribute selectors are indicated by square brackets ([]) and can be used with a variety of different attribute types, such as href or src.
For example, to apply styles to all links that point to an external URL, you would use the following selector:
a[href^="http"] {/* Styles go here */}{codeBox}
This selector matches all “a” elements that have an href attribute starting with "http".
5. Pseudo-class Selector
A pseudo-class selector is used to select elements based on their state or position within the document. Pseudo-classes are indicated by a colon (:) followed by the name of the pseudo-class.
For example, to apply styles to all links that have been visited, you would use the following selector:
a:visited {/* Styles go here */}{codeBox}
6. Pseudo-element Selector
A pseudo-element selector is used to style a specific part of an element's content. Pseudo-elements are indicated by a double colon (::) followed by the name of the pseudo-element.
For example, to style the first letter of all p elements on a page, you would use the following selector:
p::first-letter {/* Styles go here */}{codeBox}
~ The CSS Universal Selector
The universal selector (*) selects all HTML elements on the page.
Example:
The CSS rule below will affect every HTML element on the page:
* {text-align: center;color: red;}{codeBox}
~ The CSS Grouping Selector
The grouping selector specifies all the HTML elements with the same style definitions.
Look at the following CSS code (the h1, h2, and p elements have the same style definitions):
h1 {text-align: center;color: orange;}h2 {text-align: center;color: orange;}p {text-align: center;color: orange;}{codeBox}
It will be more suitable to group the selectors to minimize the code.
To group selectors, separate each selector with a comma.
Example:
In this example we have grouped the selectors from the code above:
h1, h2, p {text-align: center;color: orange;}{codeBox}
Best Practices for Using CSS Selectors
CSS selectors are a powerful tool for creating visually stunning and responsive web pages. However, with great power comes great responsibility.
Here are some best practices to keep in mind when using CSS selectors:
1. Use Specificity to Your Advantage
Specificity is the way that browsers decide which styles to apply to an element when there are conflicting styles. The more specific a selector is, the higher its priority.
When writing CSS, it's important to use specificity to your advantage to ensure that the correct styles are applied to each element.
For example, instead of using a generic selector like div, use a more specific selector like #header div.
This will ensure that the styles are only applied to the div elements that are children of the header element.
2. Avoid Using Universal Selectors
Universal selectors, such as *, target all elements on a web page. While they can be useful in some cases, they can also lead to unintended consequences.
It's best to avoid using universal selectors whenever possible and instead target specific elements using more specific selectors.
For example, instead of using * { box-sizing: border-box; }, use html { box-sizing: border-box; } to ensure that the box-sizing property is only applied to the root element.
3. Keep Selectors Simple
When writing CSS, it's important to keep selectors as simple as possible. This not only makes your code easier to read and maintain, but it can also improve performance.
For example, instead of using a selector like “#header .navigation ul li a”, use a simpler selector like “.navigation a”.
This will ensure that the styles are applied to all anchor elements within the navigation menu, regardless of their parent elements.
4. Avoid Using IDs for Styling
While IDs are useful for targeting specific elements, they should not be used for styling. IDs should be used for unique identifiers, and styles should be applied using class selectors.
This ensures that your CSS is more flexible and easier to maintain.
For example, instead of using “#header { font-size: 24px; }”, use “.header { font-size: 24px; }” to apply the font size to all elements with the class header.
5. Use Descendant Selectors Sparingly
Descendant selectors target elements that are nested inside other elements. While they can be useful, they can also be slow to render and can cause performance issues on larger web pages.
Use descendant selectors sparingly and only when necessary.
For example, instead of using a selector like “#header .navigation ul li a”, use a simpler selector like “.navigation a” to target all anchor elements within the navigation menu.
6. Avoid Overusing Pseudo-Elements
Pseudo-elements can be a powerful tool for adding decorative elements to your web pages, but overusing them can lead to cluttered code and slow rendering times.
Use pseudo-elements sparingly and only when necessary.
For example, instead of using a pseudo-element to add a decorative border to an element, use the “border” property to add the border directly to the element.
7. Use Selectors to Create Consistency
CSS selectors can be used to create consistency across your web pages. By using the same selectors for similar elements, you can ensure that your styles are consistent and your code is easier to maintain.
For example, use the same class selector for all buttons on your web page to ensure that they all have the same styling.
Example:
.button {background-color: blue;font-size: 15px;color: #fff;padding: 0 15px;border-radius: 5px;}{codeBox}
Conclusion:
In conclusion, CSS selectors are an essential part of creating visually stunning and responsive web pages. They allow developers to target specific elements on a web page and apply styles that can transform the appearance of a site.
However, it's important to use CSS selectors responsibly by following best practices such as using specificity to your advantage, avoiding universal selectors and overusing pseudo-elements, keeping selectors simple, and using selectors to create consistency.
By using CSS selectors effectively and responsibly, you can create beautiful and functional web pages that will impress your users.
Small Note:
Friends, according to my expertise, I have written complete information to help you with “CSS Selectors” If this post is favourable for you or not, please tell me by commenting.
If you liked this post, do not forget to share it with your friends so they can get information about it.
You can ask us through comments if you still have questions or doubts, I will answer all your questions, and you can contact us for more information.
Please tell us through the comment section if you think we miss anything.